Siatka i linie bazowe to narzędzie, którego obsługa obowiązkowo musi znaleźć się w twoim „programie kształcenia” początkującego grafika. Siatka to ukryta struktura twojego projektu: może nadać mu harmonii, spójności i uczynić zwyczajnie miłym dla oka. Dla ciebie jako dla projektanta, siatka może być dobrym punktem wyjścia, twórczym ograniczeniem i jednocześnie dużą pomocą przy tworzeniu layoutów publikacji.
Warto na własną rękę eksperymentować z różnymi siatkami przy różnych rodzajach contentu. Grid jest nieoceniony w przygotowaniu publikacji do druku, ale również wszystkich prac grafiki komputerowej oraz projektowania layotów stron www i aplikacji mobilnych.
Jak stworzyć własny grid? Możesz to zrobić metodą prób i błędów, na drodze eksperymentów, dzięki obliczeniom matematycznym, zgodnie z zasadami projektowania… albo skorzystać z pomocy dla początkujących grafików. Przygotowaliśmy zestawienie źródeł, kalkulatorów i pomocy, dzięki którym dowiesz się, jak zaprojektować siatkę dla dowolnego projektu graficznego.
Jak zaprojektować siatkę: najlepsze narzędzia dla grafików
W pracy z siatkami pomogą ci narzędzia dla grafików i projektantów. Jeśli wciąż masz wątpliwości, jaką szerokość powinny mieć kolumny i odstępy między nimi albo chcesz przejść na projektowanie z użyciem siatek izometrycznych, mamy dla ciebie listę użytecznych programów, plug-inów i kalkulatorów online.
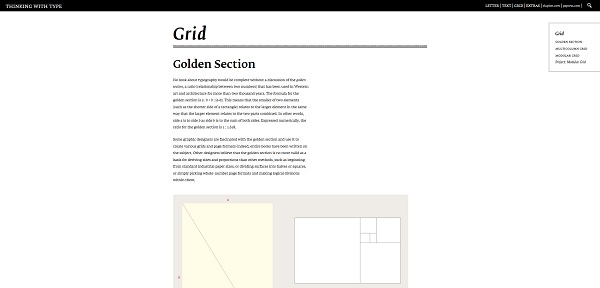
1. Podstawy: Ellen Lupton, Thinking with Type: Grid
Używasz siatki i linii pomocniczych, ale wciąż nie do końca rozumiesz, dlaczego są tak ważne w projektowaniu albo nie wiesz, co można z nich „wycisnąć”? Ellen Lupton, znana typografka i autorka podręczników do komputerowego składu tekstu, przystępnie ci to wyjaśni.
Ten artykuł zawiera minimum niezbędnej teorii (miedzy innymi dotyczącej złotego podziału, proporcji i harmonii wizualnej) oraz maksimum przykładów i kreatywnego wykorzystania siatki w projektach.
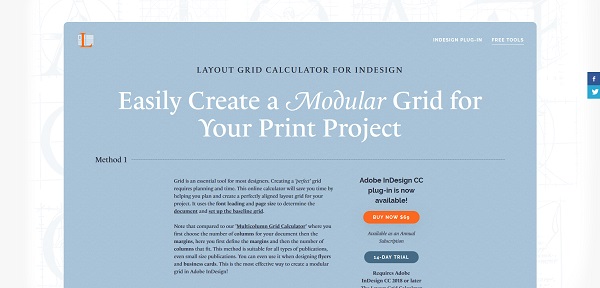
2. Kalkulator layout grid: siatki kolumnowe, modułowe, skale typograficzne
Stworzenie idealnej siatki, która będzie dla ciebie oparciem całego projektu, wymaga czasu i skrupulatnego liczenia – chyba że używasz tego kalkulatora. Layout Grid Calculator to użyteczne narzędzie, które na podstawie zadanych wartości (wielkość strony i marginesów, szerokość i ilość kolumn, rzędów i odstępów) pomoże ci wyliczyć optymalne wartości.
W kalkulatorze stworzysz siatki wielokolumnowe, modułowe i oparte na klasycznych proporcjach, jak również dobierzesz harmonijną wysokość fontu i interlinię kroju chlebowego i wykorzystywanego w nagłówkach. Do wyboru masz cztery opcje
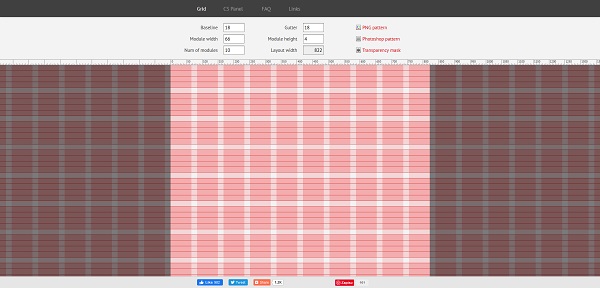
3. Generator siatki modułowej Modular Grid
A może wygodniej ci będzie pobrać gotową tempaltkę Photoshop z siatką modułową o takich wartościach, jakie są ci potrzebne? Ten generator pozwala na swobodny wybór wielkości modułu, szerokości odstępów i wysokości linii bazowej, a następnie generuje odpowiednią siatkę. Edycja odbywa się w czasie rzeczywistym, więc w ostateczności możesz stworzyć perfekcyjną siatkę nawet metodą prób i błędów.
Jeśli nie chcesz korzystać z aplikacji online, możesz także pobrać ją jako rozszerzenie do Photoshop.
4. Źródło templatek i wzorów grid The grid system
Ta strona to ciekawy zbiór źródeł dla grafików i projektantów, również zajmujących się UI/UX. Znajdziesz tu kilkadziesiąt templatek różnych materiałów: CV, stron www, themes na WordPress, layoutów aplikacji i templates do projektów graficznych, które wykorzystują różne modele siatek.
Nie jest to najmłodszy zbiór ani najczęściej aktualizowany, ale jeśli szukasz materiałów, na których w praktyce sprawdzisz działanie siatki, będzie on dla ciebie użytecznym narzędziem do nauki.
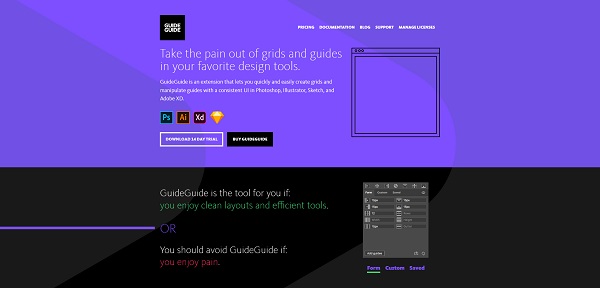
5. Rozszerzenie Adobe GuideGuide
To w pełni profesjonalne, płatne rozszerzenie obsługuje większość produktów Adobe: oprócz Photoshopa i Illustratora, GuideGuide.me pomoże ci stworzyć siatki również w Adobe Xd i Sketch. Skierowane jest głównie do tych grafików, którzy zajmują się projektowaniem layoutów i interfejsów.
GuideGuide doda linie pomocnicze opierając się na obszarze roboczym, zaznaczeniu lub elemencie graficznym, stworzy siatkę pomocniczą oraz zapisze twoje ulubione ustawienia, aby udostępnić je innym współpracownikom.
Licencja na dwa urządzenia na rok kosztuje 180$, licencja miesięczna w planie rocznym, również na dwa urządzenia, to koszt 26$. Możesz wypróbować GuideGuide przez 14 dni za darmo.
Grid: najlepsze narzędzia dla projektantów do pracy z siatkami
Dla początkujących projektantów tworzenie grafik w oparciu o siatkę potrafi być zmorą. Jeśli twoje projekty tworzone „na oko” wyglądają lepiej niż te zbudowane w oparciu o grid, to znaczy, że… z twoją siatką coś jest nie tak.
Grid dla doświadczonych projektantów to pomoc, wsparcie, szkielet i podstawa projektu. Jak „odblokować” dla siebie możliwości siatek? Skorzystaj z darmowych i komercyjnych narzędzi dla grafików komputerowych, które ułatwiają pracę.
A jak ty uczysz się pracy z siatkami? Jakie masz sposoby na grid? Napisz nam o tym w komentarzu!












Bardzo ciekawy i pomocny wpis 🙂