Jednym z interfejsów programistycznych wchodzących w skład tzw. Web APIs jest Console. W ramach tego API udostępniany jest globalny obiekt console, który zapewnia dostęp do konsoli przeglądarki. Dostarczane w jego ramach metody potrafią znacznie ułatwić – często żmudny i trudny – proces debugowania stron i aplikacji internetowych. W ramach niniejszego artykułu zaprezentowane zostaną najciekawsze i najbardziej przydatne elementy tego interfejsu.
Konsola JavaScript – podstawowe metody
Prawdopodobnie najczęściej używaną metodą tego API jest log. Służy ona do wypisania wiadomości w konsoli przeglądarki. Wiadomość konstruowana jest poprzez przekazanie jednego lub więcej parametrów w wywołaniu metody (mogą być one np. ciągami znaków, lub obiektami JavaScript). Jednym z najczęstszych zastosowań console.log jest wypisanie w konsoli wartości danej zmiennej. Na poniższym zrzucie ekranowym zaprezentowany został przykład użycia tej metody.
Konsola JavaScript – komunikaty, wiadomości, logi
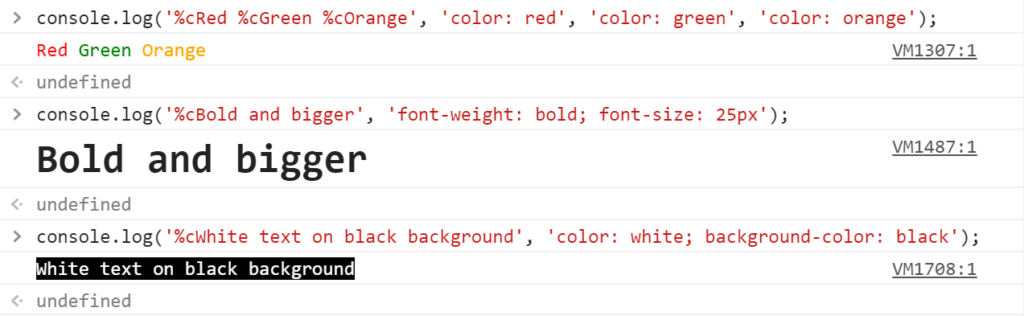
Ciekawą opcją udostępnianą przez ConsoleAPI jest możliwość ostylowania wiadomości. W przypadku metody console.log, do jej pierwszego argumentu należy dodać “%c” – w następnym z kolei należy zdefiniować styl tekstu (reguły CSS oddzielone średnikami, jako tekst).
W jednym wywołaniu metody log można stosować różne style do różnych jej fragmentów – oddzielnie stylowane fragmenty należy wskazać poprzez użycie “%c”. Poszczególne style należy przekazać jako kolejne argumenty. Przykład ostylowania komunikatów ukazany został na poniższej grafice.
Console.API udostępnia także mechanizm, który pozwala na konstruowanie komunikatów (zawierających zmienne oraz obiekty) w bardziej wygodny sposób. Służą do tego tzw. substitution strings i mogę one zostać zastosowane w każdej metodzie obiektu console, która akceptuje jako argument łańcuch znaków. Końcowy komunikat generowany jest poprzez wstawienie w ich miejsce wartości dalszych argumentów, które mogą zostać odpowiednio sformatowane. Różnią się one w zależności od tego, czy wstawiana wartość jest: obiektem (“%o” lub “%O”), liczbą naturalną (“%d” lub “%i), łańcuchem znaków (“%s”), czy liczbą zmiennoprzecinkową (“%f”). Przykład wykorzystania tego mechanizmu zaprezentowany został na poniższej grafice.
Metodą podobną w swoim działaniu do omawianej powyżej jest dir. Służy ona do wyświetlenia listy właściwości danego obiektu JavaScript. Podstawową różnicą między nimi jest szczególne traktowanie elementów HTML przez console.log (wyświetlenie elementu HTML w konsoli jako kod HTML). Metoda console.dir skupia się na potraktowaniu elementu HTML jako obiektu (i zgodnie z przeznaczeniem – wyświetla listę jego właściwości). Różnica ta zaprezentowana została na poniższym zrzucie ekranowym (polecenia wykonane zostały w konsoli na stronie google.com).
Konsola JavaScript – tablice
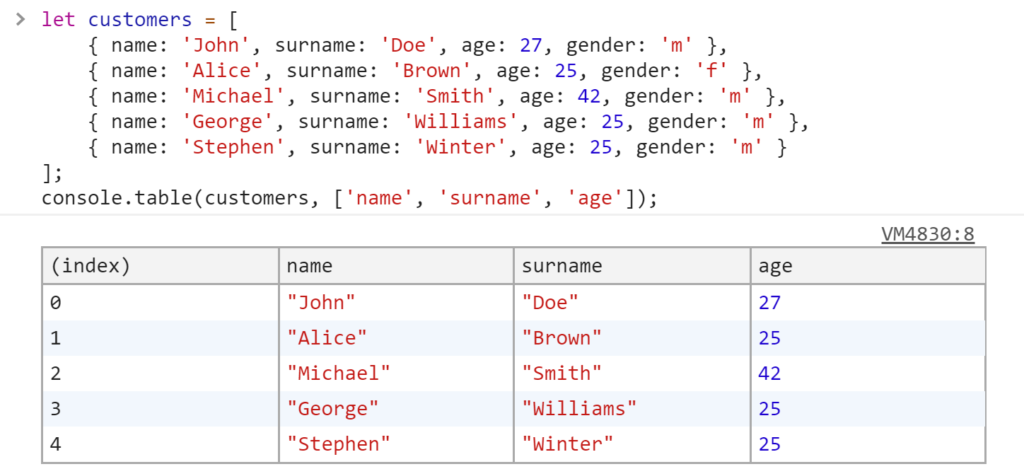
Metodą szczególnie użyteczną w wyświetlaniu obiektów i tablic jest table. Stosowanie dotychczas zaprezentowanych metod może stać się niewygodne, gdy mamy do czynienia np. z tablicą obiektów. console.table pozwala na zaprezentowanie obiektu lub tablicy w formie tabeli, która często okazuje się zdecydowanie bardziej czytelna od rozwijanych list właściwości. Przekazywanym do metody parametrem jest obiekt lub tablica z danymi do wyświetlenia. W przypadku, gdy chcemy wyświetlić w tabeli jedynie wybrane właściwości obiektu, w drugim (opcjonalnym) argumencie definiujemy tablicę z nazwami tych właściwości. Poniżej zaprezentowano przykład wykorzystania metody table.
Konsola JavaScript – czas
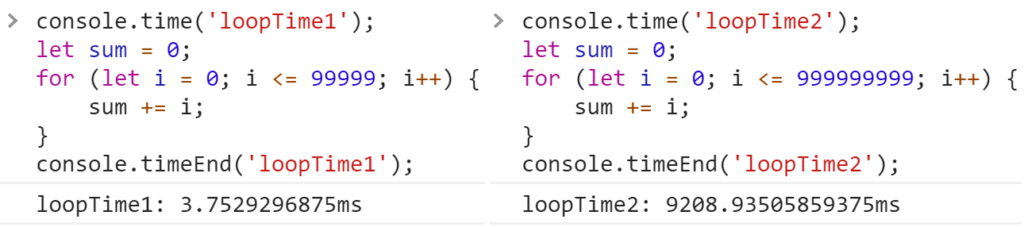
Console API może okazać się przydatne, jeśli istnieje potrzeba zmierzenia czasu wykonania danego bloku kodu. Realizację tego zadania umożliwiają metody time oraz timeEnd. Należy wywołać je z tą samą etykietą (przekazaną w parametrze). Użycie metody console.time uruchamia timer, console.timeEnd natomiast zatrzymuje go i wyświetla w konsoli czas (w milisekundach), jaki upłynął od jego uruchomienia. Wyświetlany czas poprzedzony jest etykietą danego timera. Wspólne wykorzystanie tych metod może znaleźć zastosowanie w testach wydajnościowych aplikacji lub strony.
Poniższy zrzut ekranowy prezentuje przykład zastosowania console.time i console.timeEnd. Dwukrotnie zmierzono czas sumowania w pętli kolejnych liczb naturalnych – testy różniły się granicą sumowania. W pierwszym teście wykonanie pętli trwało niecałe 4 milisekundy, w drugim natomiast (przy znacznym zwiększeniu zakresu sumowania) – ponad 9 sekund.
Konsola JavaScript – grupowanie komunikatów
Zbyt duża liczba instrukcji Console API może sprawić, że zawartość konsoli przeglądarki stanie się dla programisty mało czytelna. W takim wypadku pomocne mogą okazać się metody służące do grupowania komunikatów – group, groupCollapsed oraz groupEnd. Grupowanie wiadomości polega na zdefiniowaniu oznaczonych etykietą grup, które w konsoli przeglądarki wyświetlać się będą w postaci rozwijalnych, czytelnych sekcji komunikatów.
Metody console.group oraz console.groupCollapsed przyjmują opcjonalny parametr, określający etykietę danej grupy – różnica między nimi polega na sposobie prezentowania danej grupy w konsoli (w przypadku pierwszej z nich grupa jest domyślnie rozwinięta, dla drugiej natomiast – zwinięta). Wywołanie metody console.groupEnd zamyka listę komunikatów wchodzących w skład otwartej w danym momencie grupy.
Mechanizm ten pozwala także na tworzenie grup zagnieżdżonych – w tym celu należy utworzyć kolejną grupę przed zamknięciem obecnie otwartej.
Poniższa grafika prezentuje przykład wykorzystania grupowania komunikatów. Przedstawione skrypty obrazują tworzenie grup rozwiniętych (console.group) oraz zwiniętej grupy zagnieżdżonej (console.groupCollapsed).
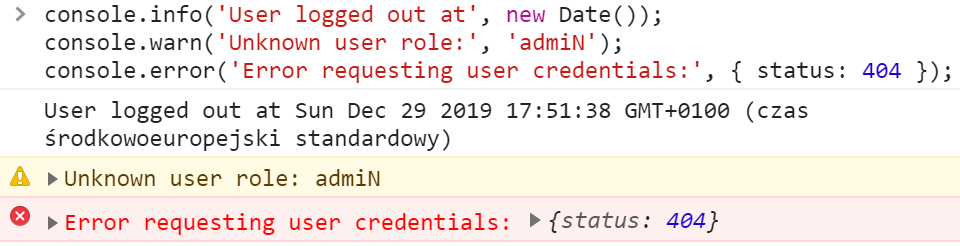
W konsoli przeglądarki wyświetlane są także komunikaty pełniące rolę informacji, błędów lub ostrzeżeń. Console API udostępnia metody dedykowane dla tego typu wiadomości – są to odpowiednio: info, warn oraz error. Pozwalają one na wyświetlanie łańcuchów znaków i obiektów JavaScript, a generowane przez nie komunikaty różnią się wyglądem. Przykład użycia tych metod ukazany został na poniższym zrzucie ekranowym.
Jak zostać programistą: konsola JavaScript
Mechanizmy dostępne w Console API mogą okazać się bardzo pomocne w przypadku debugowania i analizy wydajności aplikacji. Umiejętne ich wykorzystanie wiąże się z szeregiem korzyści, które dotyczą zawartości konsoli. Pierwszą z nich jest uzyskiwanie wiedzy dotyczącej wartości interesujących nas bytów.
Dzięki opcji formatowania i stylowania komunikatów oraz subsitution strings z kolei uzyskujemy lepszą czytelność zawartości konsoli. Kolejną zaletą jest możliwość wyświetlenia danego obiektu lub tablicy – często skomplikowanego – w przejrzystej formie tabeli, pozwalającej na wyświetlenie jedynie tych właściwości, które nas interesują.
Dzięki mechanizmom grupującym komunikaty uzyskujemy z kolei lepszą organizację zawartości w konsoli, w której poszczególne grupy mogą zostać zwinięte (a więc panujemy także nad objętością wyświetlonych wiadomości). Wreszcie – dzięki metodom uwzględniającym znaczenie komunikatu – może w sposób wizualny wyróżniać wiadomości dotyczące informacji, ostrzeżeń oraz błędów.












![[Infografika] 30 najpopularniejszych wtyczek do WordPress](https://projektfreelancer.pl/wp-content/uploads/2017/11/pluginy-na-Wordpress.jpg)
