Typografia to nie tylko magazyny, książki i projekty do druku. Teksty otaczają nas wszędzie, również w sieci. Niezależnie od prognoz, które wieszczą zmierzch pisma, na stronach internetowych ciężko jest całkowicie zastąpić tekst obrazami i video.
Właśnie w sieci typografia ma coraz większe znaczenie. Na pewno sam doświadczasz różnic w czytaniu tekstu drukowanego i tekstów czytanych na ekranach urządzeń mobilnych. Ten drugi przede wszystkim czyta się inaczej, „skanując” akapity zamiast uważnego czytania wiersz po wierszu. Być może zauważasz też, że czytanie z ekranu bardziej męczy wzrok.
Jeśli te doświadczenia znasz ze swojej praktyki użytkownika sieci, tym bardziej powinieneś mieć je na uwadze jako projektant stron www. To, jak wygląda tekst na witrynie lub w aplikacji, za których layout odpowiadasz, będzie miało wpływ na komfort ich użytkowania – UX i UI.
Tym bardziej zwróć zatem uwagę na to, jak zaprojektowany jest tekst: wielkość liter, interlinia, proporcje mają wpływ na czytelność. Warto mieć również na uwadze, że inaczej niż tekst drukowany, teksty na stronach www są rozciągane, ścieśniane i reorganizowane wraz ze zmianą wielkości i rozdzielczości ekranu.
Responsywna strona www nie oznacza wcale, że tekst może być nieczytelny w niektórych rozdzielczościach lub że praca nad typografią dla takich projektów jest skazana na niepowodzenie.
Aby ułatwić ci start jako webdesignerowi prezentujemy listę narzędzi, które przydadzą się wszystkim początkującym freelancerom pracującym z tekstem, choćby okazjonalnie.
Kalkulatory typograficzne dla webesignerów
Podczas projektowania layoutu strony musisz wziąć pod uwagę siatkę i wielkość linii bazowej, do której później wyrównasz tekst. Jakiej wielkości powinny być grid i baseline w dobrym projekcie? Jak dopasować do nich wielkość różnych rodzajów tekstu, którymi będziesz operował na stronie www?
Wyliczenie tych wartości może na początku nastręczać ci kłopotów. Oprócz dobrego kursu harmonii w typografii warto wspomagać się odpowiednimi narzędziami. Odkąd typografia przestała być domeną tylko projektantów i specjalistów DTP, kalkulatory typograficzne mają także opcję generowania kodu CSS, który możesz użyć w stylach swojej strony.
Przedstawiamy listę najlepszych narzędzi do typografii dla programistów i webdesignerów.
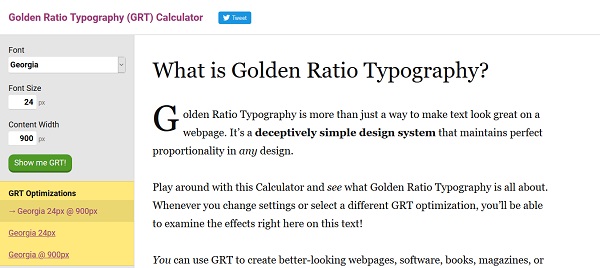
Golden Ratio Scale
KLIK
I jeszcze prostsza wersja dla tych z was, których interesuje tylko złoty podział i projekt oparty na jego wartościach. Wybierz font z bazy (nie tylko fonty Google), jego wielkość w pikselach oraz szerokość kolumny (contentu), a kalkulator przedstawi ci optymalne wielkości pisma, podczas gdy w głównej części zobaczysz „na żywo”, jak będzie wyglądał tekst złożony z zadanymi wartościami.
Wygląda ok? W sekcji „Responsive GRT CSS Loadout for Your Project” znajdziesz gotowy do użycia fragment kodu CSS. Wystarczy wkleić go do arkusza stylów, a następnie w HTML użyć klasy „grt”, kiedy chcesz, aby tekst przyjął opracowane wartości.
Baseline Rythm Calculator
KLIK
Nie zawsze interlinia pisma będzie pokrywała się z linią bazową, którą opracujesz na podstawie siatki. Dlaczego lepiej, aby te dwie wartości się ze sobą zgadzały? Tekst wyrównany do linii bazowej jest bardziej przejrzysty, łatwiejszy do czytania i gwarantuje, że nawet w dwóch oddalonych od siebie kolumnach o różnej długości nagłówka tekst nie będzie przesunięty.
Jak wyliczyć wartość linii bazowej, aby pasowała do wielkości pisma? Wprowadź w kalkulator stopień pisma w pikselach, a następnie wysokość linii bazowej – kalkulator wygeneruje dla ciebie kod CSS, który umieścisz w swoim arkuszu stylów.
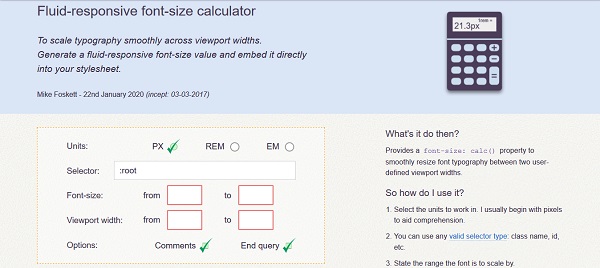
Fluid-responsive font-size calculator
KLIK
Typografia w twoich projektach stron responsywnych zaskakuje cię na minus? Ten kalkulator będzie dla ciebie dobrym wsparciem. Podaj jednostki, na jakich pracujesz (piksele, REM lub emy), selektor, wielkości fontu – i gotowe.
Kalkulator wygeneruje dla ciebie gotowy kod CSS oraz umożliwi ci przetestowanie otrzymanego rozwiązania.
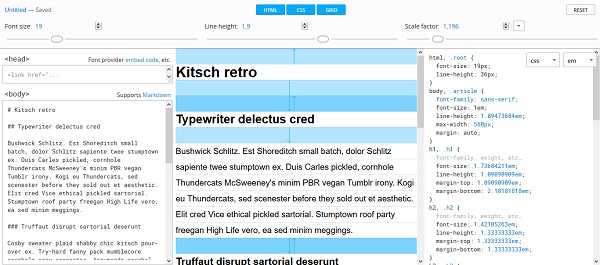
Gridlover
KLIK
Siatka super sprawdza się w teorii, ale w praktyce strona wygląda… dziwnie? Zacznij jeszcze raz z kalkulatorem siatki. Gridlover stworzy dla ciebie siatkę w oparciu o wielkość pisma, interlinię i skalę, a następnie generuje kod HTML i CSS lub SCSS gotowe do skopiowania i użycia.
Dla większej wygody możesz również wybrać, w jakich jednostkach pracujesz: emach, remach czy pikselach.
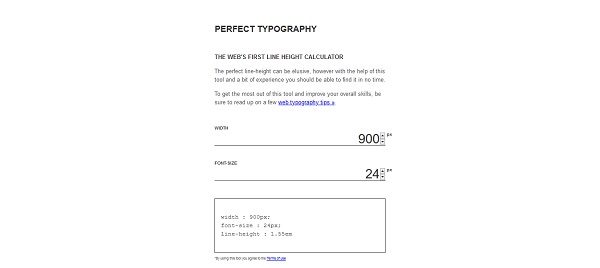
Perfect Typography
KLIK
Pierwsza linijka pisma na stronie może mieć kluczowe znaczenie dla tego, jak zostanie odebrana cała witryna.
W tym kalkulatorze dla webdesignerów wpiszesz szerokość wiersza w pikselach i wielkość fontu, a w zamian uzyskasz wysokość interlinii w emach.
Generatory CSS i kalkulatory typograficzne – narzędzia dla freelancerów
Kiedy zaczynasz pracę nad swoimi pierwszymi projektami stron www możesz koncentrować się na ich wyglądzie, rozmieszczeniu elementów, wszystkich fajnych elementach wpływających na wygląd i funkcjonalności: suwakach, wskaźnikach, scrollach i innych „fajerwerkach”.
Typografia rzadko znajduje się na szczycie listy zainteresowań webdesignerów, ale im dłużej będziesz zajmował się projektowaniem, tym bardziej zaczniesz doceniać jej wartość dla całego projektu strony www, bloga, sklepu internetowego czy aplikacji.
Warto od początku uczyć się, jak dobrze projektować teksty i jak powinny wyglądać na stronach www. Oprócz poznawania teorii, koniecznie eksperymentuj, testuj i sprawdzaj różne układy w kalkulatorach!









![[Infografika] 29 przydatnych skrótów do WordPressa](https://projektfreelancer.pl/wp-content/uploads/2018/01/computer-skróty-klawiszowe-na-wordpressa.jpg)


Wielkie dzięki, super narzędzia. Tego brakowało mi to zestawu początkującego designera :))